MotlawaTech:Struktura katalogów i plików: Różnice pomiędzy wersjami
Plaskowski (dyskusja | edycje) (→JS) |
Plaskowski (dyskusja | edycje) |
||
| Linia 26: | Linia 26: | ||
W przypadku problemów pomocną funkcją jest ''console.log(nazwa_zmiennej)'', wówczas wartość zmiennej zostanie wyświetlona w konsoli przeglądarki dostepnej pod klawiszami Ctrl+Shift+J. <br>Więcej informacji [[MotlawaTech:Podgląd zapytań SQL i ich rezultatów|Podgląd zapytań SQL i ich rezultatów]] | W przypadku problemów pomocną funkcją jest ''console.log(nazwa_zmiennej)'', wówczas wartość zmiennej zostanie wyświetlona w konsoli przeglądarki dostepnej pod klawiszami Ctrl+Shift+J. <br>Więcej informacji [[MotlawaTech:Podgląd zapytań SQL i ich rezultatów|Podgląd zapytań SQL i ich rezultatów]] | ||
| + | |||
| + | |||
| + | == CSS == | ||
| + | W każdej aplikacji znajduję się plik ''css/style.css'', który definiuje wygląd większości niestandardowych elementów w aplikacji. | ||
Wersja z 17:13, 2 gru 2014
Aplikacje webowe są tworzone w oparciu o następujące języki programowania: HTML, PHP, JS (Framework AngularJS, jQuery), CSS
PHP
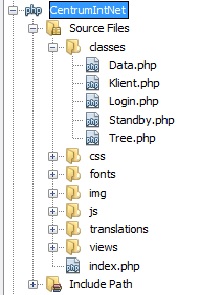
Klasy PHP znajdują się w katalogu classess.
Opis poszczególnych plików:
Login.php - w tym pliku znajduję się cały skrypt logowania i wylogowywania z aplikacji. W razie wystąpienia problemów można użyć funkcji print_r($nazwa_zmiennej), aby wyświetlić nad panelem logowania zawartość zmiennej (np. rezultat zapytania do bazy lub treść zapytania).
Klient.php - w tym pliku znajdują się funkcje odpowiedzialne, za odczyt plików konfiguracyjnych i możliwość wyboru klienta i bazy danych, oraz automatycznie otwarcie tunela (umożliwiającego połączenie z bazą danych). W razie problemów zobacz: Konfiguracja aplikacji
Standby.php - klasa odpowiedzialna za możliwość blokowania i odblokowywania stanowiska.
Tree.php - klasa odpowiedzialna za wczytywania menu aplikacji z głównej bazy. Menu jest wspólne dla aplikacji u wszystkich klientów.
Data.php - w tym pliku znajdują się wszystkie zapytania do bazy danych. W przypadku problemów można wywowołać każde zapytanie z parametrem &debug=1 dopisanym do adresu, wówczas zostanie wyświetlone zapytanie SQL oraz ewentualne błędy.
Po uruchomieniu aplikacji wczytywany jest plik: not_logged_in.php, natomiast po poprawnym zalogowaniu zawsze wczytywany jest plik: logged_in.php.
JS
Głowna część aplikacji jest pisana głownie przy użyciu framework'a AngularJS z wykorzystaniem modelu MVC.
Kontrolery -> js/controllers.js
Model -> js/script.js
Widok -> views/*
W przypadku problemów pomocną funkcją jest console.log(nazwa_zmiennej), wówczas wartość zmiennej zostanie wyświetlona w konsoli przeglądarki dostepnej pod klawiszami Ctrl+Shift+J.
Więcej informacji Podgląd zapytań SQL i ich rezultatów
CSS
W każdej aplikacji znajduję się plik css/style.css, który definiuje wygląd większości niestandardowych elementów w aplikacji.